The tabs in Firefox look all the same, with the exception of the active tab that is displayed more prominently. This leaves the website’s favicon and the first letters of the page title for identification purposes.
FabTabs introduces another, automatic, option to distinguish and identify websites. The Firefox extension takes a screenshot of each website that is open in a tab, analyses it to find a dominant color and replaces the standard tab color with the dominant color.
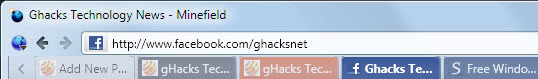
Is it a practical solution? That depends largely on the color configuration of the add-on, and the websites visited. Take a look at an example below.
The screenshot shows five open tabs that all have their own distinctive color. The extension takes a low res screenshot by default so that only the header area of each web page is analyzed. This sometimes means that a less than optimal color is selected for that website’s tab, especially if the dominant color is dominant on the page but not in the header.
It is however possible to change the width and height of the screenshot. This puts more strain on the computer and browser, but may result in more appropriate colors being selected.
The options of the add-on are divided into the three tabs Color, Screenshot and Miscellaneous.
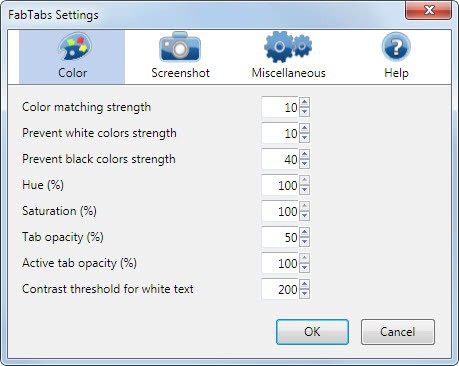
Color
All color related settings are configured here. Changes can be made to the color matching strength, hue and saturation, the inactive and active tab opacity, the contrast threshold for white text and to the prevention of white and black colors.
Some settings should be self-explanatory, others may require explanation. Color matching strength combines similar colors so that they count together when the dominant color is selected.
The prevent white colors strength and prevent black colors strength define rgb colors that will not be processed by FabTabs. Setting the values to 0 will include all colors in the calculation (with the likely effect that black and white win on most websites), raising the limit will skip more colors.
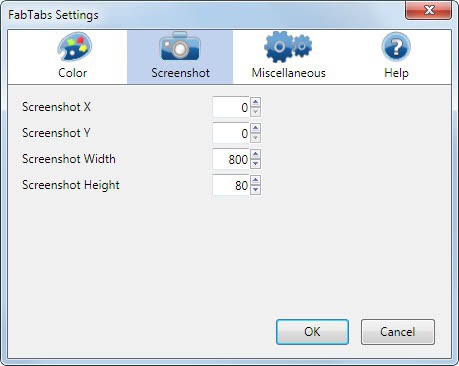
Screenshot
The size of the screenshot that FabTabs takes from every website, and the beginning X-axis and Y-axis are defined here. A larger screenshot will use more processing power, especially if caching is not activated in the Miscellaneous settings.
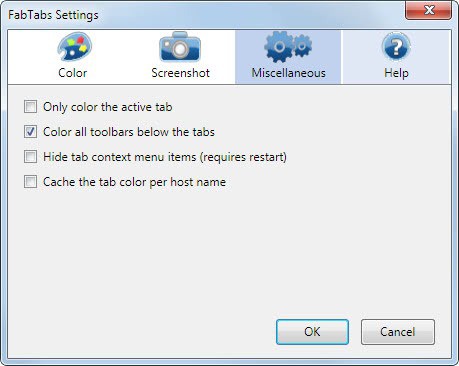
Miscellaneous
Caching can be enabled here which has the effect that the color information are taken from cache and not processed again (no new screenshot is taken).
Verdict
FabTabs is an interesting experiment. Can it be used to identify websites? That depends largely on the screenshot resolution, the color settings and the websites that the user opens regularly.
The user eventually recognizes websites based on the color calculated by the Firefox add-on. It is less likely that a website can be identified the first time a color is assigned to it.
An option to override the automatic color mapping for specific domains would improve the extension a lot.
Users who like the idea of customizing the color of their tabs may want to take a look at the add-on. It is available for direct installation over at the Mozilla Firefox add-on repository.